Función para colocar footer siempre al final
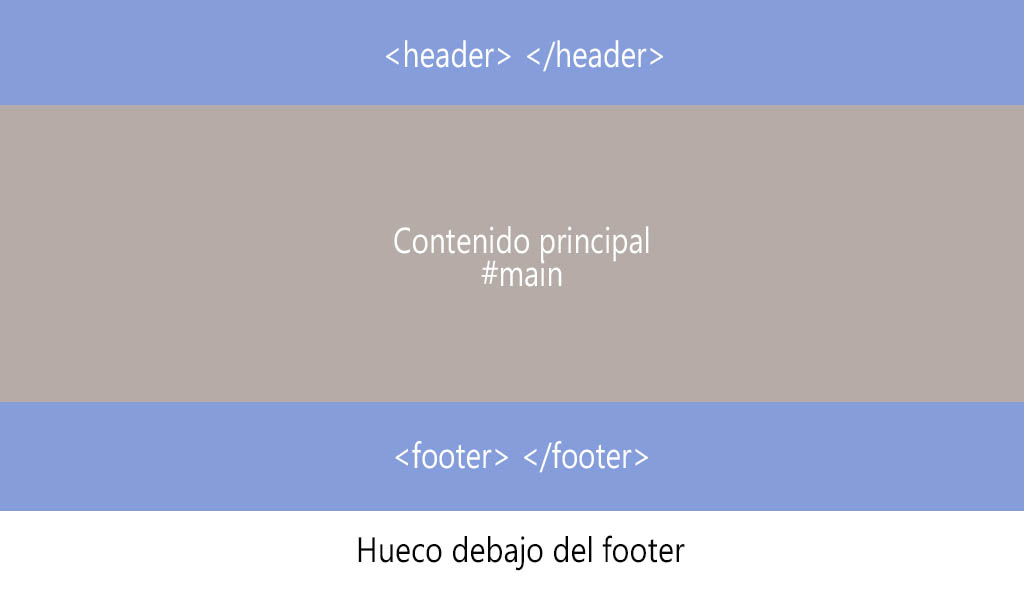
 ¿Nunca os ha pasado que el pie de página no llega hasta abajo porque el contenido principal no es lo suficientemente largo para llenar la pantalla? Otras veces ocurre que en nuestra pantalla de 15 pulgadas se ve bien, ¿pero seguro que en una de 21 pulgadas ocupamos todo el alto? Qué feo se ve ese hueco debajo del footer y qué incómodo es solucionarlo sin posiciones absolutas y sin «fullerías» de CSS.
¿Nunca os ha pasado que el pie de página no llega hasta abajo porque el contenido principal no es lo suficientemente largo para llenar la pantalla? Otras veces ocurre que en nuestra pantalla de 15 pulgadas se ve bien, ¿pero seguro que en una de 21 pulgadas ocupamos todo el alto? Qué feo se ve ese hueco debajo del footer y qué incómodo es solucionarlo sin posiciones absolutas y sin «fullerías» de CSS.En verdad es muy sencillo, solo tenemos que añadir estas líneas para que el footer siempre se vaya al final, incluso cuando el contenido principal no es lo suficientemente largo como para ocupar toda la pantalla.
jQuery(window).load(function(){ //Cuando se carga todo el contenido. jQuery("#main").css("min- height", (jQuery(window).height()- jQuery("footer").outerHeight() -jQuery("header").outerHeight( )+"px")); }).resize(function(){ //Cuando se escala la pantalla. jQuery("#main").css("min- height", (jQuery(window).height()- jQuery("footer").outerHeight() -jQuery("header").outerHeight( )+"px")); }); jQuery(document).ready( function(){ //Cuando el DOM está disponible. jQuery("#main").css("min- height", (jQuery(window).height()- jQuery("footer").outerHeight() -jQuery("header").outerHeight( )+"px")); })
Cuando se haya cargado todo el contenido, cuando se reescale la pantalla y cuando esté disponible el DOM, vamos a buscar el elemento #main y le vamos a dar una altura mínima para que ocupe toda la pantalla menos el tamaño de la cabecera y el tamaño del footer. De este modo, el main siempre será todo lo alto que se pueda y el footer quedará siempre abajo. Lógicamente, nuestro div principal tiene un id=»main» en el HTML y estamos usando las etiquetas header y footer, vosotros lo sustituiréis por vuestros respectivos identificadores.
Ahora sí, el footer siempre llegará hasta abajo del todo en cualquier pantalla por grande que sea.
¿Te ha gustado el artículo?
Suscríbete. Déjanos tu email y recibe contenido genial cada mes
Entradas Relacionadas
Aún no hay comentarios en esta entrada. ¿Te animas?